
‘By Ajith Kumar’
1. Introduction
As of 2022, roughly 5.15 million mobile apps are available in app stores – 3.55 million for Android users and 1.6 million for iOS users. With such a vast number of choices, it’s essential to prioritize customer satisfaction to prevent user attrition and retain customers. According to Statistics, 80% of users abandon mobile apps after the initial few days. Of more than 5 million apps in the iOS and Android apps stores combined, only a few thousand sustain meaningful traffic and the key to success is mainly the retention rates. Now, how do you retain users and prevent them from abandoning your apps? Gartner says optimal screen load time should be within 2 secs, and average between 3 to 5 sec, and anything above will increase user abandonment rates by up to 75%.
Therefore, it’s important for businesses to understand the need for mobile performance engineering and take steps to ensure that their applications are running smoothly on all devices. By doing so, they will be able to increase their user base and retain them.
Let us throw some light on enhancing mobile user experience…
2. Why does Mobile Performance Engineering matter?
Mobile performance engineering has become a critical part of the mobile app release process, as it helps to ensure that the user experience is optimized for all users. It involves a variety of techniques and processes, such as load testing, performance monitoring, and optimization. Organizations can use these techniques and processes to sure that their apps are performing optimally on different devices and networks. On the other hand, good performance will improve user satisfaction, engagement, and retention.
For businesses, mobile performance engineering is crucial because it can affect revenue, reputation, and customer loyalty. Slow or unreliable mobile apps can lead to decreased usage, lower conversion rates, and negative reviews, which can harm a company’s brand image and result in lost opportunities. According to Gartner, network downtime costs an average of $5,600 per minute. The worst-case scenario would be your website crashing on Black Friday.
On the other hand, fast and responsive mobile apps can attract and retain users, increase customer loyalty, and drive business growth.
3. Understanding the Mobile Apps Landscape: Hybrid, Mobile Website, and Native Screens
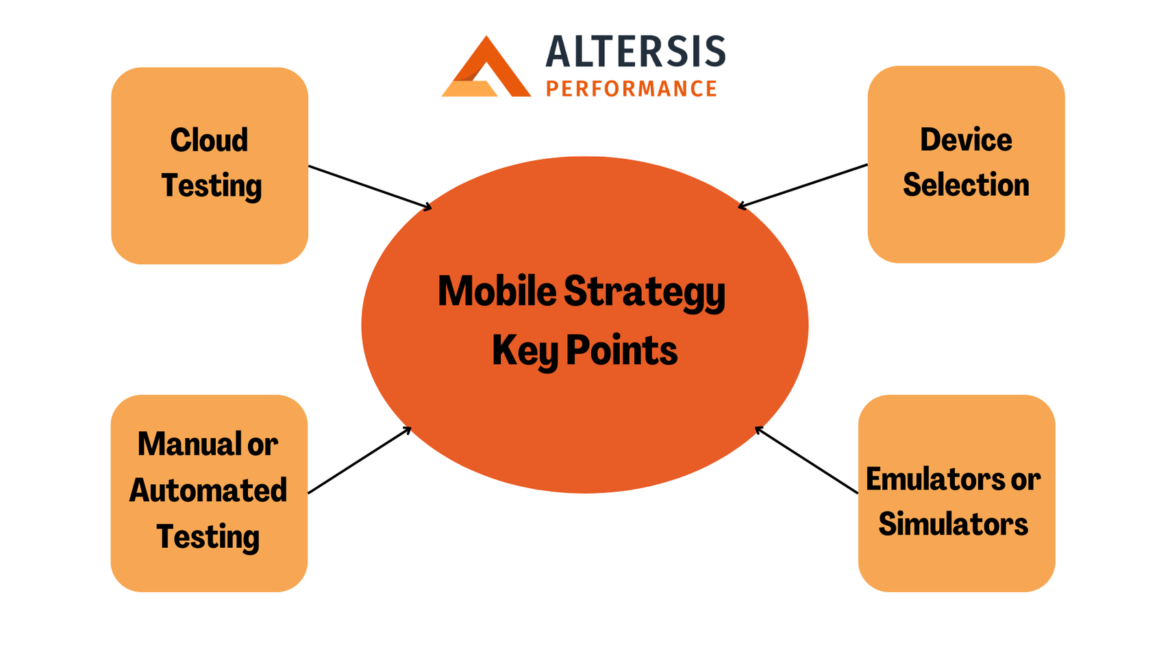
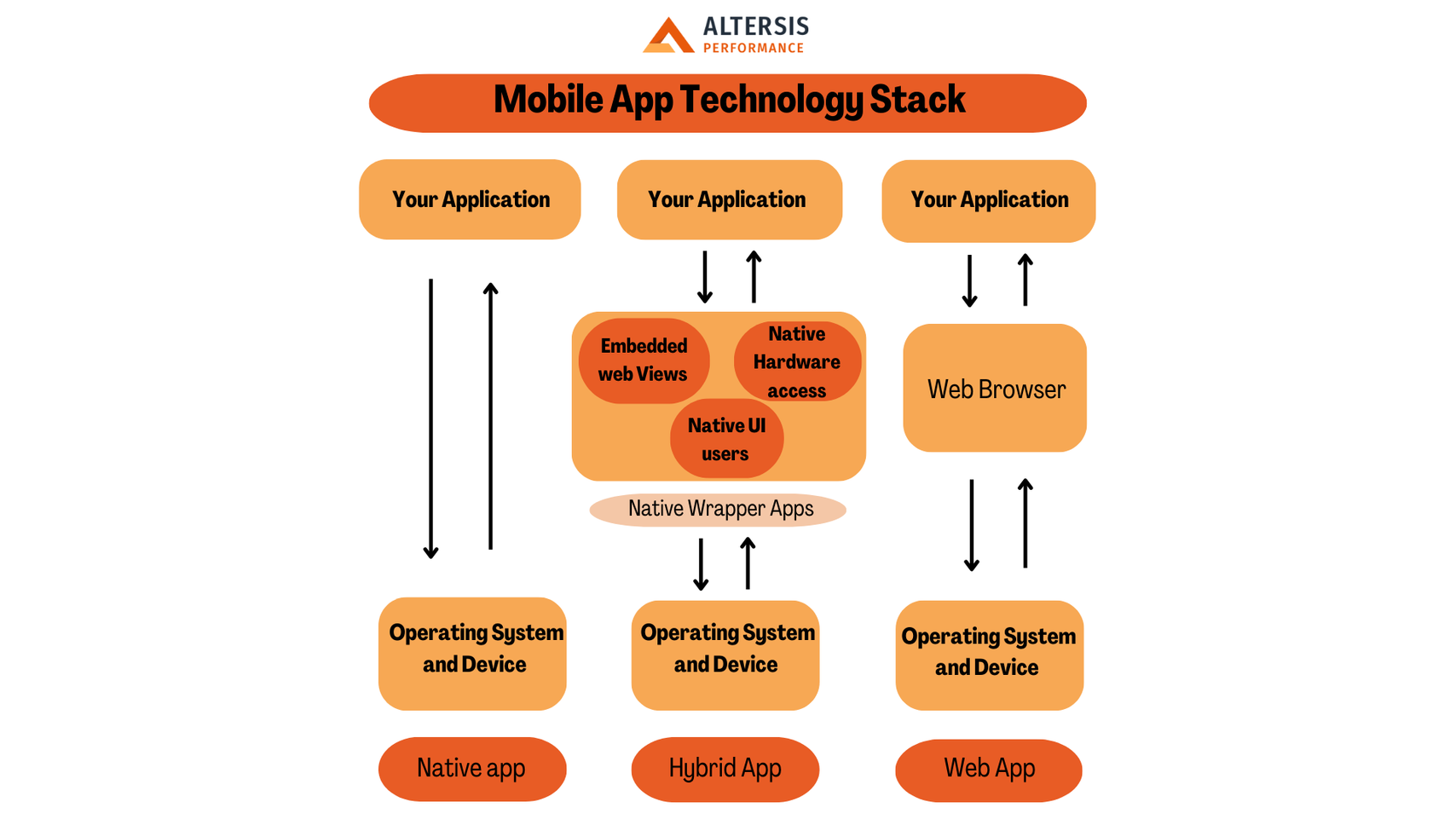
Performance engineers must understand the differences between hybrid, mobile website, and native screens in order to make informed decisions about their mobile testing strategy. It may look simple to apply particular testing strategies for each type, but things get complicated when apps use both native and hybrid/web technologies and of course, different OS types make the design complex. So, there is no one tool that covers every mobile testing need. Hence, the choice you make should be based on consideration of internal and external factors.
Ø Hybrid apps are a blend of web technologies and native code that allow developers to create cross-platform applications for both iOS and Android devices.
Ø Mobile websites are designed for smaller screen sizes and are optimized for speed and usability.
Ø Native apps provide the best user experience as they are designed specifically for each platform, but require more development time than hybrid or mobile website apps.
4. Measuring Performance Metrics for Mobile Applications
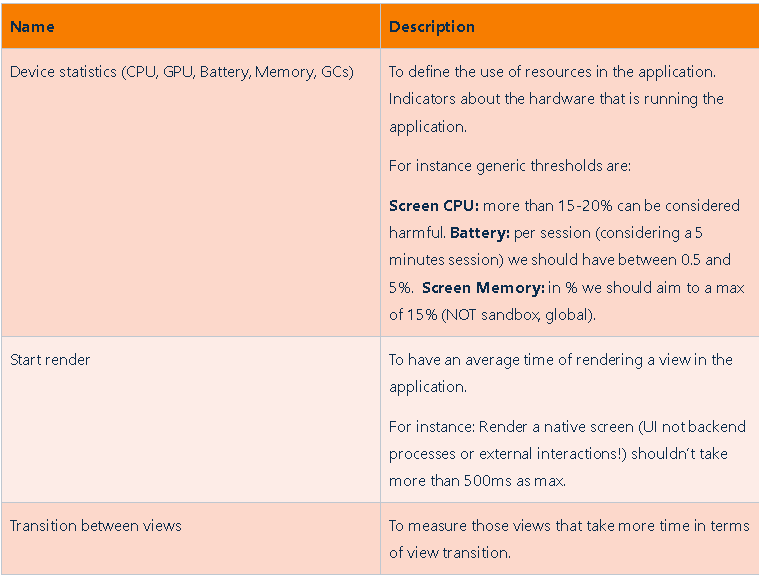
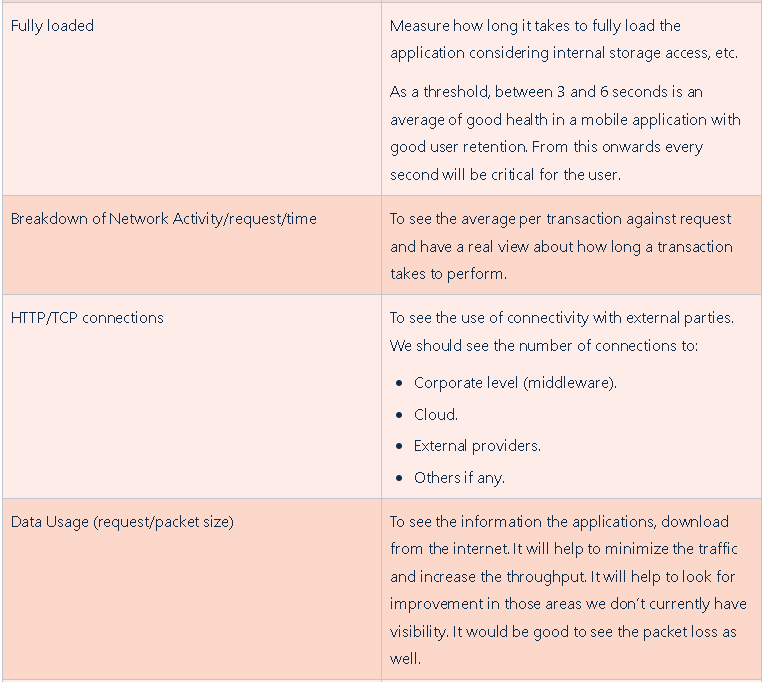
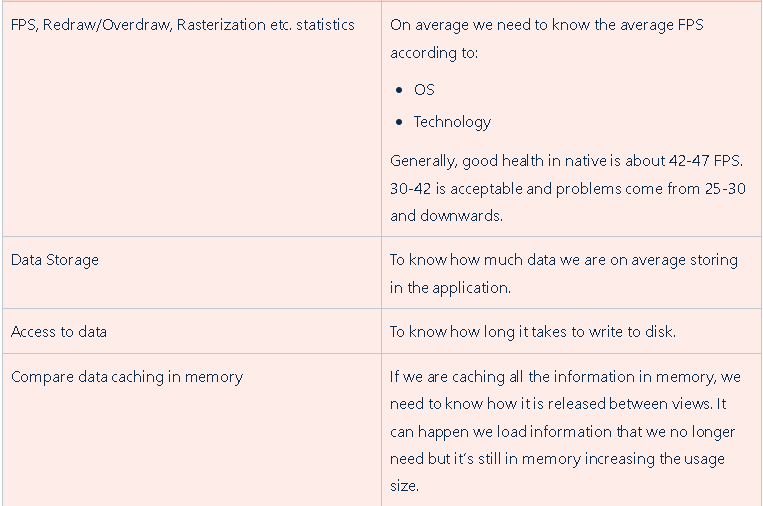
Performance KPIs are essential for mobile performance engineering as the metrics they measure are key to your application’s success. These KPIs provide an insight into how well the application is performing in terms of speed, reliability, and usability. They also help identify areas that need improvement to ensure that users have a positive experience with the app. Hence, careful selection & monitoring of the right KPIs is the key to success. Some of them are:
5. How to test Mobile Performance
5.1 Mobile Emulation vs Real device Cloud farm, which one to pick?
Mobile emulation and real device cloud are two common approaches for testing mobile applications. Both methods have their own advantages and limitations, and the choice between them depends on several factors such as the type of application, testing goals, and available resources.
Mobile emulation
The goal of an emulation is to replicate the features and functionality of a particular device so that developers can test their applications under various conditions. This can be helpful for testing the basic functionality of an application, such as how it performs under different screen sizes, operating systems, and hardware configurations.
Advantages of mobile emulation:
- Cost-effective
- Convenient
- Reproducible
Limitations of mobile emulation:
- Limited accuracy
- Limited device coverage
- Limited real-world scenarios
Real device cloud mobile performance testing
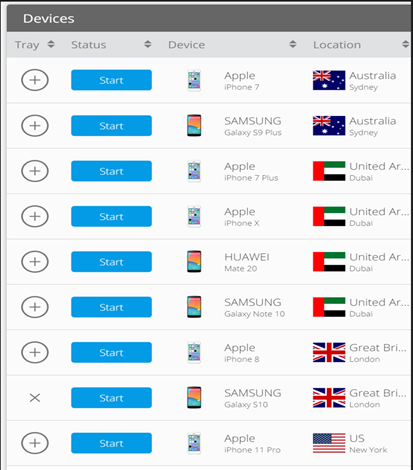
This involves using a cloud-based service that provides access to a range of real mobile devices. The goal is to test an application on multiple devices, operating systems, and networks, which can provide more accurate and realistic results.
Image source: HeadSpin cloud device Farm List
Advantages of real device testing:
- Accurate results
- Comprehensive device coverage
- Real-world scenarios with automation
Limitations of real device testing:
- Cost
In summary, emulations are often used by engineers for simple debugging and troubleshooting the device, whereas real device testing is suitable to build automated frameworks, tuning, monitoring, and troubleshooting the applications.
5.2 Approach
Here is the general plan which covers most aspects, but of course, you can customize it as per your business needs:
-
Define the goals: Start by outlining the goals of your mobile performance engineering. Determine what you want to test and measure, such as response time, battery consumption, memory usage, network latency, etc (Refer to the KPIs section above).
-
Select your testing tools based on mobile landscape: Once you have defined your goals and devices, select the testing tools you will use. Popular tools include HeadSpin, Appium, and Sauce Labs, which allow you to run automated tests on real devices. For testing Hybrid Apps and Web Apps, there are some good open-source tools such as WebPageTest (WPT) which provides great performance metrics. However, I would recommend licensed tools for engineering especially native screens due to the sheer effort it takes to do with the open source.
-
Build your automated test framework: Next, build your test cases based on your goals and requirements. It should cover different user scenarios, such as launching the app, navigating the UI, performing actions, and closing the app. Here, you can sometimes reuse the existing functional test cases to create performance use cases to save time. For instance, Appium functional test cases can be reused to add performance snippets to measure our KPIs.
-
Run your tests: With your environment set up, run your test cases on the selected devices in parallel – firstly without backend load tests and later with backend load. Monitor the performance metrics that you defined in step 1 and look for bottlenecks. This will give developers a holistic view of any changes in the build impacting their apps and with the load.
-
Analyse your results: Once you have completed your tests, analyze your results against different devices and OS types. Compare your results with your goals and identify any performance issues or areas for improvement.
-
Synthetic Monitoring for mobile apps: Synthetic monitoring is a proactive approach that empowers you to emulate user interactions on your mobile applications on a consistent schedule so you can identify the problem, engage subject matter experts, and fix issues before they impact end users.
5.3 Testing Hybrid and Mobile Web Apps:
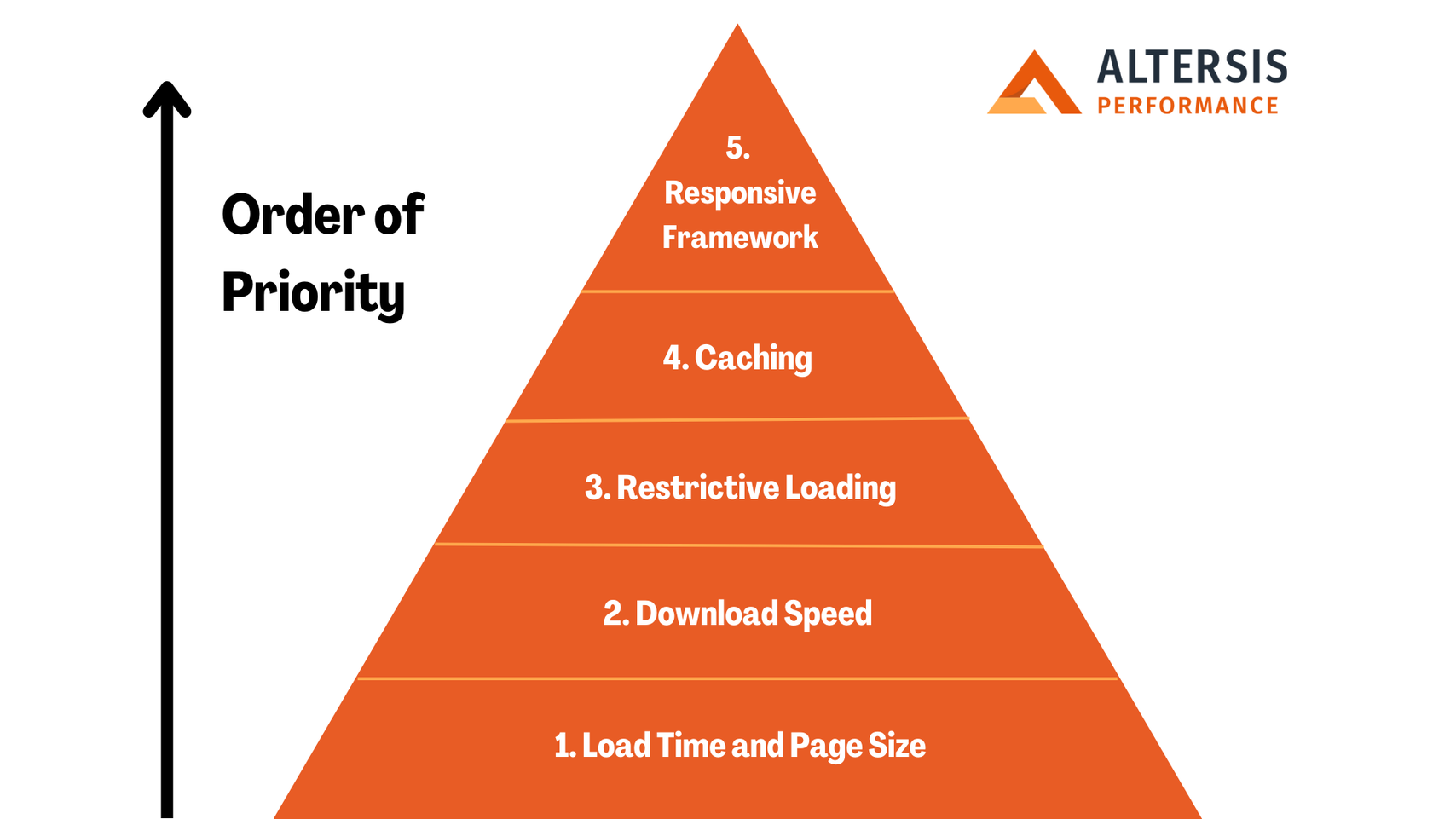
Now, let us look at how we can improve the mobile experience for hybrid and web apps using WebPageTest (WPT). The most important factors to be considered for any mobile performance optimization are as below:
Using WebPageTest: WPT is the modern page performance tool to measure the deep UI diagnostics on how a page performs under different real-world conditions. Please note that many licensing tools provide good support to test hybrid web apps, but if budget is a concern, then I would highly recommend using WPT to measure and instrument your mobile applications.
So, why WPT?
- Open-source tool, however, recently acquired by Catchpoint (but still free) – can run as a public or private instance
- Test your pages from real different locations across the world
- Test across different modern browsers available today
- Network bandwidth toggle provided (3G, 4G, Wifi)
- APIs to integrate seamlessly with CI/CD pipeline.
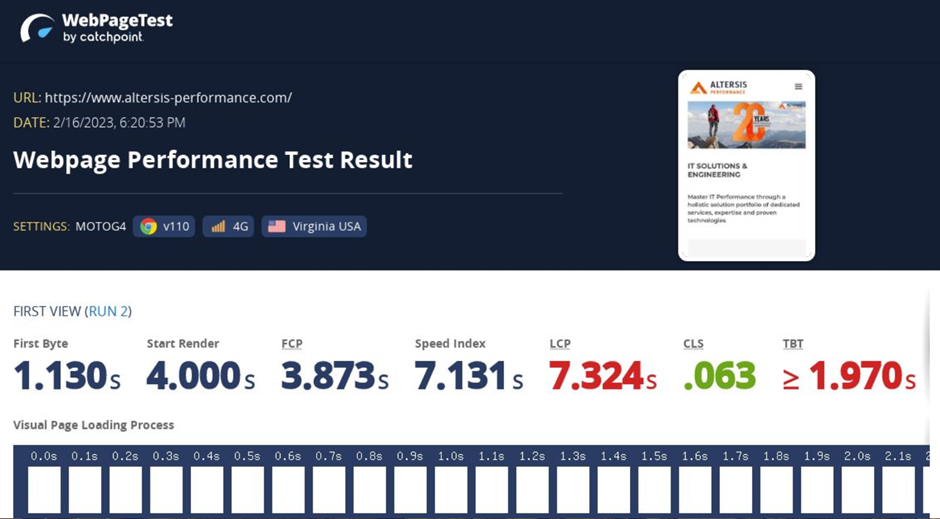
WPT results page overview:
WPT results page contains the potential issue list which is color-coded and lots of page diagnostics under different tabs (Optimization, Web Vitals, Experiments and so on) giving many possibilities for tuning. Please refer here for the results page.
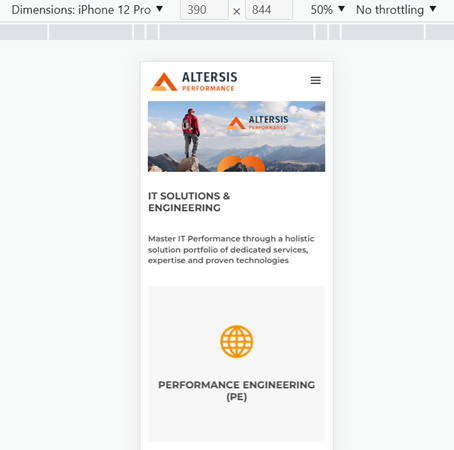
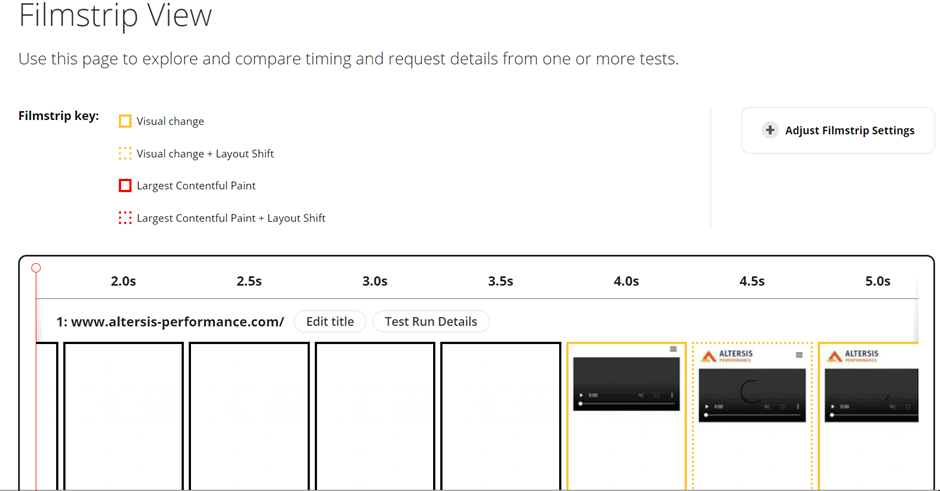
Film Strip View: This is one of my favorite views to initiate troubleshooting web applications. The picture below depicts Altersis Performance homepage on the Moto G4 Android phone for the first visual change event.
This should be our first step to troubleshoot the load page by diagnosing Visual changes, Layout Shifts, and the First Contentful Paint by instrumenting the performance data.
Here are some best practices to optimize these aspects of your mobile website:
-
Optimize images and videos
-
Use a content delivery network (CDN)
-
Minimize third-party scripts
-
Avoid rendering-blocking resources
-
Use a responsive design
-
Optimize font loading
Lastly, track these trends through releases by building automated WPT tests for continuous feedback and continuous monitoring of your mobile apps.
5.4 Test Approach for Native screens:
Measuring and optimizing performance metrics for native screens are a bit tricky and can become a complicated process using native frameworks like Android Studio (Android) and XCUITest (iOS). These can be useful for initial testing/debugging but not if you are building automated & robust continuous testing. There are many cloud providers which provide real device testing capabilities but, here our focus is on performance engineering and optimizing real user experience. One tool which comes close to meeting our needs is HeadSpin. HeadSpin is a mobile experience platform that allows you to test and monitor the performance of your mobile app on real devices in the cloud.
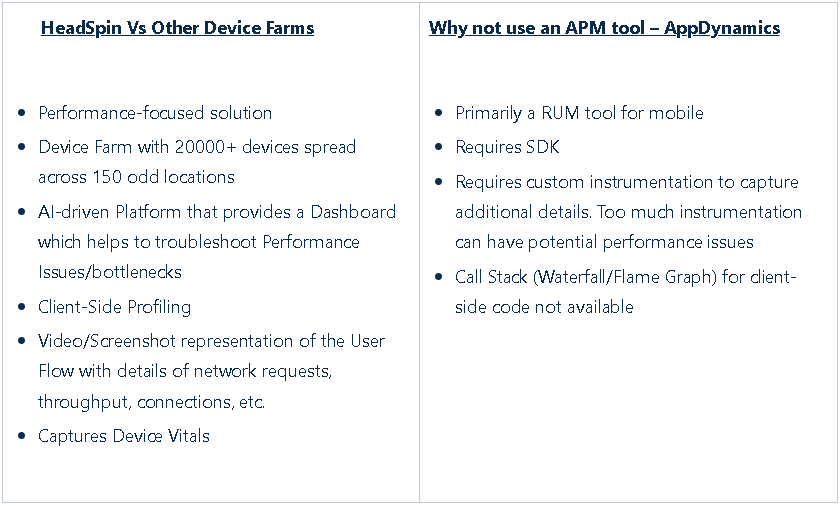
Why HeadSpin?
Now, let us look at how we can capture metrics using this tool. The number of devices available to test depends on your licensing model. Two common approaches the platform provides for Mobile testing and tuning are:
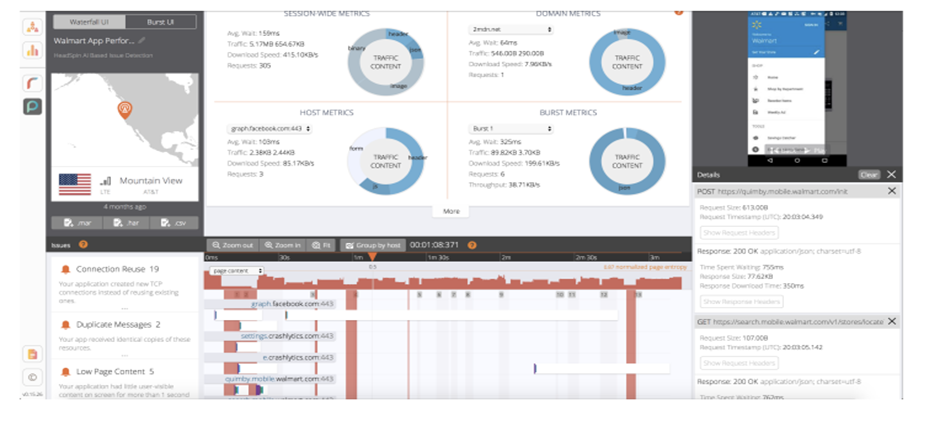
- HeadSpin Remote Testing: It is a manual way of testing your mobile scenarios. Once the device is selected and the application is uploaded on the device – Headspin platform provides; AI-powered issue detection and insights that will automatically tell you what the problem is and what’s the root cause behind the issues, with the help of issue pallets as shown below- using a waterfall UI flow (Topmost left corner), pinpoints API and CDN call responsible for the poor UX (Right side of screenshot), and other useful metrics in the center.
- HeadSpin API: With Rest APIs you can easily integrate with commonly used automation frameworks like Appium, Selenium, espresso, XCUITest, and many others, where you can add performance test cases by reusing existing functional use cases if available, and thus, saving tons of time. Additionally, you can incorporate Automated AI-driven insights (As described under Headspin Remote Testing) in your automated tests which will help to build robust automated continuous mobile testing on real devices much faster and efficiently.
In a nutshell, mobile performance engineering (MPE) is a crucial step in ensuring that mobile applications meet the high standards that users expect. With the ever-increasing usage of mobile devices and the variety of device configurations, MPE plays an important role in optimizing mobile applications for optimal performance. Additionally, by leveraging powerful mobile testing tools such as HeadSpin, WPT – performance engineers can simulate a variety of real-world conditions, including different network speeds, device types, and locations, to ensure that mobile applications perform as expected in any situation. Ultimately, by investing in mobile performance engineering, businesses can create mobile applications that deliver the seamless and high-quality experience that modern mobile users expect, driving user engagement, satisfaction, and ultimately, business success.


















0 Comments